Code Factory Website
Recently I have discovered the power of 3D and how it can be used to create a immersive user experience. I have made a "Code Factory" Website very simple to use and navigate through, and on the other hand, interesting, with just a pinch of user interactive 3D implementation
Visit websiteFeatures
The Website is packed with a comprehensive set of features, that all together make browsing through it more comfortable. As the Project is for a coding school located in Vienna, implementing translation service seemed like a right choice. Other than that, for a more pleasant user experience, dark and light theme is something I consider mandatory in the modern world of web development.
Troublesome duo
One of my the challenges I have faced was actually bringing the Angular to like THREE.js. Its known that a React can achieve that with ease using R3F, vanilla JS was also a good option, but as I am pretty proficient with Angular, and i like how it connects to the firebase, so I have decided to give it a shot.
Creating the admin dashboard, database and automation
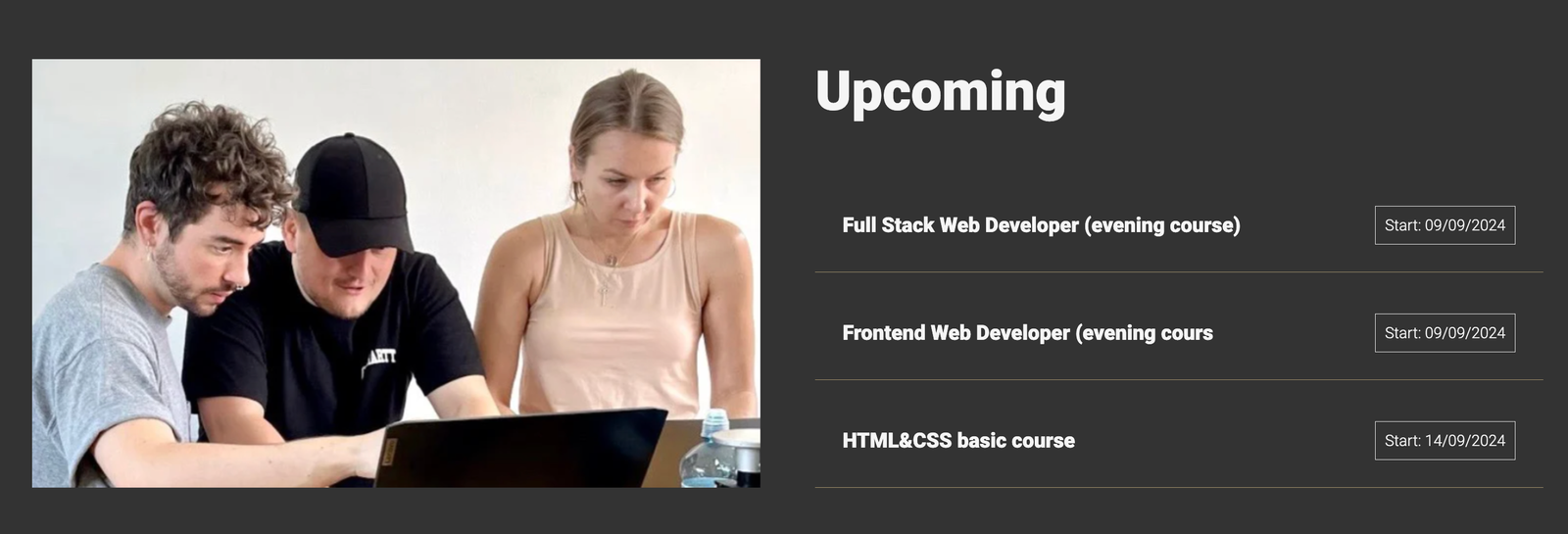
A coding school website would be useless if there would be no dashboard for admins. It is necessary to add new courses, promotions or change the dates every couple of months. That is why I have also covered it. Alongside that, many automation work have been done, like not showing the courses that had already started or displaying them in the specific order depending of the starting date in the 'upcoming' section. Also, requesting cost estimate and applying to course is completely automated and designed with 'Angular Material' library
Considerations
I tend not to overdo with animations and effects, and the most of the time i truly spent on deciding which feature could bring the website more to life, and what would be an overkill.
Bringing camera movement
This really cool example is the 3D sphere model. Animating camera position gives us this amazing effect of flying around the earth. I had the same plan with the logo, but i gave up on the idea because it didn't fit into the already existing design, and logo is not exactly the desired shape for this effect
Interactivity
Second idea was to fix the position of the logo and use programed camera movement. They would also be able to click and drag to orbit around and freely explore at any time. But that required more space, and would drag more attention to the logo instead of what is important: the courses!
Animation
Logo can also be easy animated, and brought to life with different effects and cool realistic textures. This part is actually still being considered, but the current state is that the logo had the same color and shape since 2016th, and if to be split apart, animated or textured differently, it should be done on another page, but left as is, on the landing page. For now, we keep it simple :P
My goal
Ultimately as im just at the beginning of my journey, i plan to keep developing my skills further, and hopefully be part of many more projects to come.